PrestaFlow | Fr
Boostez votre E-commerce avec PrestaFlow et HomeCatFlow (Nouveau) : Tout simplement, les versions Prestashop de PictureFlow, prêtes à installer sur votre site. Pour ceux qui connaissent Prestashop, ce sont 2 modules à part entière qui se comporte comme n’importe quel autre. Nul besoin de n’avoir fait de longues années d’étude en informatique, si vous savez charger des fichiers par FTP sur votre site et vous servir du backoffice de Prestashop, c’est dans la poche.
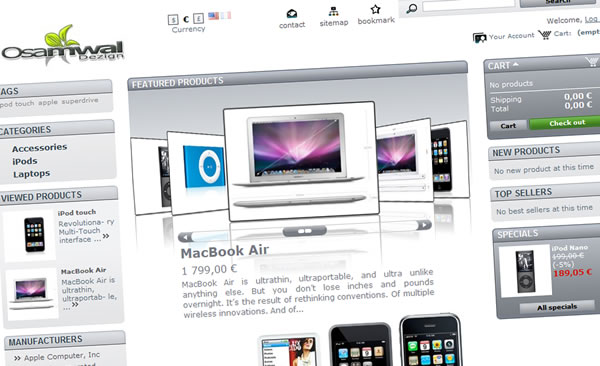
PrestaFlow fonctionne comme le module « Produits phares sur la page d’accueil » et peut le remplacer ou venir en complément. Il sert donc à afficher sur la page d’accueil de votre site, les X derniers produits (paramétrable) de votre catégorie « Accueil ». Vous pouvez le tester sur un site fraichement livré par Osamwal Dezign : scarlett-bijoux.com. Le site est en production avec un thème personnalisé.
HomeCatFlow (Nouveau) fonctionne comme le module «Catégories» et peut le remplacer ou venir en complément. Il sert donc à afficher sur la page d’accueil de votre site, Toutes vos catégories dans PictureFlow. Vous naviguez en profondeur de catégorie en sous catégorie en 3D. La sélection d’une catégorie recharge toutes ses sous-catégories jusqu’au produits sans recharger la page. Vos visiteurs accèdent à vos produits en un éclair. Vous pouvez le tester sur le site démo (Sélectionnez « Renault » pour un exemple de navigation dans les sous catégories 😉 )
Ils sont traduits en Français et en Anglais mais vous pouvez facilement les traduire dans toutes les langues de votre site.
Télécharger les versions d’essai:
Télécharger les versions d’évaluation : Vous pouvez évaluer, tester, torturer les modules pendant une semaine (ou + sur demande) sur votre site avant de requérir une licence d’exploitation. Après ce délai, sans nouvelle de votre part, le serveur de licence verrouille l’application.
PrestaFlow demo | HomeCatFlow demo
Licences :
1 licence par nom de domaine est requise pour utiliser PrestaFlow ou HomeCatFlow. Les licences ne sont pas cessibles une fois votre nom de domaine enregistré. Le prix des licences sont dégressifs en cas d’achat pour plusieurs noms de domaine (SLD), pour toute question commerciale, contactez moi à osamwal[at]yaelle.com
PRESTAFLOW :
HOMECATFLOW :
Une fois le règlement effectué, je vous délivre sous 24h (jours ouvrables) votre facture et une votre version pro enregistrée pour votre site Web (il est donc important d’en spécifier le(s) nom(s) de domaine). En attendant la livraison (Surtout si WE ou période de vacances), vous pouvez continuer à utiliser sans risque la version d’essais. Lors du paiement, votre site est automatiquement enregistré sur le serveur de licence et l’application d’essais ne peut plus se verrouiller.
Installer :
1- Uploadez le répertoire complet « Prestaflow » ou « homecatflow »dans le dossier « module » de votre Site Prestashop.
2- Pour Prestaflow : Créez une nouvelle dimension d’image « Produits » dans le BackOffice (Panneau d’administration >> Préférences >> Images). Réglez à 240*180 px et appelez la « flow » puis régénérer les miniatures.
2bis- Pour HomeCatflow : Créez une nouvelle dimension d’image « Catégorie » dans le BackOffice (Panneau d’administration >> Préférences >> Images). Réglez à 240*180 px et appelez la « catflow » puis régénérer les miniatures.
3- Activez le module dans le BackOffice « Panneau d’administration >> Modules >> Tools ».
4- Configurez, éventuellement, le nombre maximum de produits affichés dans le menu « Configurer » du module.
C’est Tout !
Configuration – Personnalisation du thème :
Par défaut, PrestaFlow utilise les couleurs et les attributs du module « Produits phares sur la page d’accueil » pour s’adapter au thème standard de Prestashop. Mais on peut tout modifier et l’adapter à votre thème.
Vous avez quelques notions de développement html et CSS sur PrestaShop et vous réalisez les modifications vous même en éditant le fichier « prestaflow.tpl » dans votre éditeur HTML préféré. Dans ce cas, vous pouvez vous faire aider du générateur de code de PictureFlow qui va vous rendre un code propre selon vos paramètres.
Liste des paramètres :
Ci dessous, la liste exhaustive des paramètres de PictureFlow : Nom de la variable (Type de variable |Valeur par défaut)
Paramétrage des données
- xmlfeed (String | feed.xml): L’URL vers votre fichier XML ou votre script PHP (Attention, relatif à la page html et non au SWF !!! )
- iShow (int | 4): L’ id de l’image présenté par défaut
- ajaxMode (Boolean | false): Active / Désactive les fonctions Ajax pour piloter PF sans fichier XML
- flickr (Boolean | false): Autorise PictureFlow à accéder aux images hébergé sur flickr© (Charge toutes les politiques crossdomain flickr©)
- crossdomain (String | « »): URL pour charger un crossdomain spécifique et permettre le chargement de contenu sur un autre domaine
Paramétrage de la scène
- dynamicStage (Boolean | true): Active / Désactive la rotation 3D de l’ensemble de la scène
- stageTeta (int | 0): Rotation de la scène on X (degrés)
- subdesc (Boolean | true): Description sous l’image principale
- Shadowbox (Boolean | true): Ouvre dans Shadowbox ou simple lien selon la valeur de la balise « Target » dans le XML (« _self » = même fenêtre, « _blank » =nouvelle)
- UFlow (Boolean | true): Les image décrivent un parcours en U ou linéaire
- flipMain (Boolean | true): Retournement de l’image principale au click (depuis 4.1.3)
- nPhotoAnim (int | 10): Nombre d’images à animer autour du centre (optimisation charge processeur)
- easeTime (Float | 1): Temps de transition des animations d’image (seconde)
- xOffset (int | 30): Déport images d’arrière plan / l’image centrale en X (des 2 cotés), (pixels)
- xStep (int | 200): Pas entre les images en X (des 2 cotés), (pixels)
- zOffset (int | 200): Déport images d’arrière plan / l’image centrale en Z (des 2 cotés), (pixels)
- zStep (int | 200): Pas entre les images en Z (des 2 cotés), (pixels)
- yFlow (int | -70): Position du Flow en Y / Centre (pixels)
- yScroll (int | 80): Position de la barre de défilement en Y / Centre (pixels)
- ySub (int | 100): Position du texte de description en Y / Centre (pixels)
- persistantStageW (int | 900): Évite à IE de perdre les dimensions de la scène lors d’un rechargement (pixels)(depuis4.1.0)
- persistantStageH (int | 400): Évite à IE de perdre les dimensions de la scène lors d’un rechargement (pixels)(depuis4.1.0)
- Blur (Boolean | false): Effet de flou dynamique sur la profondeur (depuis4.2.1)
- myDelay (int | void): Vitesse de défilement du diaporama en ms (1000 = 1 sec) (Si non renseigné, diaporama désactivé) (depuis 4.2.1)
- customBG (String | « bg.jpg »): URL pour charger une image d’arrière plan spécifique
- decalBGX (int | 0): Décalage en X de l’image d’arrière plan spécifique/Coin Haut gauche du SWF
- decalBGY (int | 0): Décalage en Y de l’image d’arrière plan spécifique/Coin Haut gauche du SWF
Paramétrage des vignettes
- TooltipOn (Boolean | true): Avec ou sans bulles descriptives
- superGlass (Boolean | true): Reflet transparent (Conseillé si customBG utilisé)
- myBckgrnd (Hex | 0xFFFFFF): Couleur du fond et des reflets des vignettes (Valeur hexadécimale: Attention « 0x » avant !)
- upMaskRatio (float | 1): Intensité du reflet en haut (0->1)
- downMaskRatio (float | 0): Intensité du reflet en bas (0->1)
- picHeight (int | 180): Hauteur des images (Post Processing) (pixels)
- picRatio (float | 1.33): ratio forcé des images d’arrière plan pour uniformiser l’aspect du carrousel (l/h) (Post Processing). (Nota : Ne concerne pas l’image central qui s’affiche selon son ratio natif) (pixels)
- flowTeta (int | 60): Rotation des images en Y (Nota : Ne concerne pas l’image central toujours à 0°)(degrés)
- CornerRadius (int | 10): Rayon d’arrondi des images (pixels)
- myThickness (int | 3): Épaisseur de la bordure des images (pixels)
Police
- myPolice (String | Verdana): Nom de la police (Attention à n’utiliser que des polices communes (voir bonne pratique html))
- myTitleSize (int | 25): Taille du titre de la description (pt)
- myTitle2Size (int | 16): Taille du titre2 de la description (pt)
- myDescSize (int | 12): Taille du texte de description (pt)
- myTitle2Y (int | 32): Position de Title2 en Y (px)
- myDescY(int | 55): Position de Desc en Y (px)
- mySubTextAlign (String | « Left »): Alignement texte dans les descriptions
- TooltipClickText1 (String | « Click »): Texte par défaut dans bulle descriptives image centrale (Ligne 1)
- TooltipClickText2(String | « to go »): Texte par défaut dans bulle descriptives image centrale (Ligne 2)
Couleurs
- myColor (Hex | 0x000000): Couleur bordures (Valeur hexadécimale: Attention « 0x » avant !)
- myDefaultColor (Hex | 0xFFFFFF): Couleur par défaut image de substitution si non chargée (Valeur hexadécimale: Attention « 0x » avant !)
- myTipColor (Hex | 0x767467): Couleur du fond du Loader et des bulle descriptives (Valeur hexadécimale: Attention « 0x » avant !)
- myTextColor (Hex | 0xFFFFFF): Couleur du texte des Loader et bulle descriptives (Valeur hexadécimale: Attention « 0x » avant !)
- mySubTextColor (Hex | 0xFFFFFF): Couleur du texte des descriptions (Valeur hexadécimale: Attention « 0x » avant !)
- myScrollColor (Hex | 0x767467): Couleur barre de défilement (Valeur hexadécimale: Attention « 0x » avant !)
- myArrowColor (Hex | 0xFFFFFF): Couleur des flèches de la barre de défilement (Valeur hexadécimale: Attention « 0x » avant !)
- myLoadBarColor (Hex | 0x0099FF): Couleur de la barre de chargement (Valeur hexadécimale: Attention « 0x » avant !)
- upBgColor (Hex | 0xFFFFFF): Couleur 1 du fond dégradé (Valeur hexadécimale: Attention « 0x » avant !)
- downBgColor (Hex | 0xFFFFFF): Couleur 2 du fond dégradé (Valeur hexadécimale: Attention « 0x » avant !)
Transparences
- myAlpha (float | 1): Canal alpha de la bordures (0->1)
- myAlphaScroll (float | 1): Canal alpha de la barre de défilement(0->1)
- myAlphaTool (float | 0.5): Canal alpha du Loader et des bulle descriptives (0->1)
- myAlphaBg (float | 1):Canal alpha du fond (0->1) (Réglez sur 0 pour faire disparaitre le fond en cas de SWF « transparent »